核取方塊(Checkbox)適用於多備選案答案且多正確答案選取的場合, 如同複選的選擇題, 例如興趣、嗜好…等。
1. 在「分割」編輯模式下, 將游標置於「性別」選擇的最後方, 按下Shift+Enter鍵進行斷行。
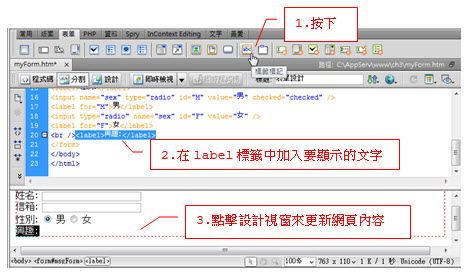
2. 按下工具列上的標籤工具按鈕, 此時原始碼視窗中將會自動加入label標籤。
3. 在設計視窗中, 將游標置於表單範圍內的「興趣:」後方, 按下工具列上的河取方塊工具按鈕來加入「運動」的核取方塊。
4. 在屬性對話框中對「運動」核取方塊進行屬性設定。
5. 選取Love1的選項按鈕, 在屬性面板中設定其屬性。
重複步驟3-5, 分別加入ID為Love2、Love3的核取方塊「歌唱」與「閱讀」。
在程式碼編輯視窗中, 將Love1、Love2、Love3核取方塊的name屬性皆更改為Love[], 以便將這3個核取方塊歸為同一群組。
訂閱:
張貼留言 (Atom)
-
版權宣告 【數位書香網站】之所有著作、視聽內容及資料以及網站畫面資料之安排,其著作權、專利權、商標、營業秘密及其他智慧財產權,均為【昱得資訊工作室】之合法權利人所有,除事先經【昱得資訊工作室】或其權利人之合法授權,任何人皆不得擅...
-
網頁物件:document,document物件我們之前已經用過了喔!還記得我們要將資料輸出到網頁上時,使用了write()方法,這個write()方法就是屬於document物件的! 其實,document物件是指:顯示於瀏覽器視窗中的網頁文件,舉凡與網頁相關的設定項目,都是...
-
選項按鈕(Radio)適用於多備選案答案且單一答案選取的場合, 如同單選的選擇題,例如血型、性別…等。 1. 在「分割」編輯模式下, 將游標置於表單範圍內的文字欄位「Email」後方, 按下Shift+Enter鍵進行斷行。 2. 按下工具列上的標籤工具按鈕, 此時原始...
-
[陣列] 什麼叫陣列(Array)?陣列就是一個集合變數, 陣列就如變數一般, 可用來儲存資料, 一般的變數只能存放一筆資料, 而陣列則可以存放多筆資料, 簡言之, 陣列就一群資料型態相同的變數集合。 陣列是一群變數的集合, 不妨將陣列想像成一間旅館, 旅館內會有很多房...
-
在Dreamweaver的強大功能支援下, 要連結資料庫、取得資料紀錄, 完全不須撰寫程式碼, 透過Dreamweaver的圖形化介面輸入幾個必要資訊(例如資料庫使用者帳號與密碼)就可完成。 [連結資料庫] 1. 開啟我們已經訂義好的網站『MyPHP』, 在【檔案】面板...
-
條件判斷敘述if if判斷敘述是我們最常用來讓程式轉彎的判斷敘述,它的通用格式是: If (條件式) { 程式敘述 } 它的意義是:如果『條件式』成立(評估值為True),就執行大括號『{}』之間的程式敘述,不然的話就跳過大括號『{}』之間的...
-
版權宣告 【數位書香網站】之所有著作、視聽內容及資料以及網站畫面資料之安排,其著作權、專利權、商標、營業秘密及其他智慧財產權,均為【昱得資訊工作室】之合法權利人所有,除事先經【昱得資訊工作室】或其權利人之合法授權,任何人皆不得擅自以任何形式複製、改作、...











沒有留言:
張貼留言